- Web development
HTML to BEM tool
Some time ago I decided not to create any more wild CSS that have no conventions and logic. Instead of that I have chosen to learn and use the BEM methodology that brings structure into stylesheets. The only disadvantage of this approach is that classes are long and so it takes some time to write them.
In this article I would like to present you a tool that saves you time by automatically generated CSS templates from HTML components.
If you are reading this I assume you know the BEM methodology and you just need to make yourself more effective. However, if you are not familiar with the BEM methodology here is a great introduction.
The BEM methodology relies on 3 aspects:
- Block
- Element
- Modifier
Whenever I build a new component I create a full HTML code first. During the process of writing the HTML code I design class names and position of elements inside the component. A sample component could look like this:
<section class="hello hello--world">
<h1 class="hello__heading">Hello World</h1>
<p class="hello__paragraph">
Hey <a class="hello__link" href="#">kids</a>.
</p>
<a class="hello__link hello__link--cta" href="#">Call to action</a>
</section>At this stage we need to create CSS definitions for the HTML code. And now is the time for our shiny productivity tool! Normally, you would need to extract all the classes manually and create a CSS template. With the tool it is only a matter of “copy and paste”.
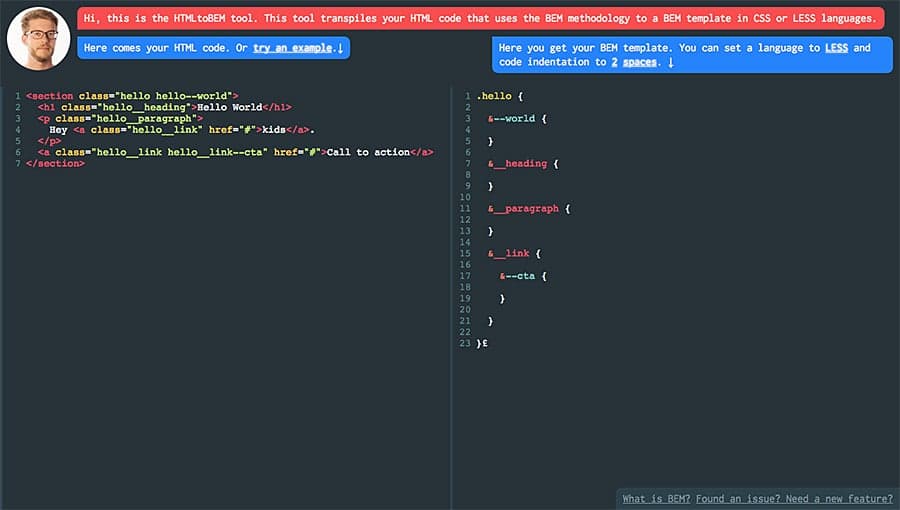
Let me introduce you The HTML to BEM tool.
You only need to copy your HTML component and paste it in the left hand side text editor in the tool. Immediately, you will get a CSS template in the right hand side text editor. You can even choose whether the template should be generated in the CSS or LESS language and set code indentation as well. Keep in mind that top-level html element must contain a block class name to get the template. Enjoy!

About the author
Milan Lund is a Full-Stack Web Developer, Solution Architect, and Consultant for Xperience by Kentico projects, working as both a freelancer and a contractor. He specializes in building and maintaining websites using Xperience by Kentico. Milan writes articles based on his project experiences to assist both his future self and other developers.
Find out more